|
|
#2
梦幻情缘2006-04-27 14:33
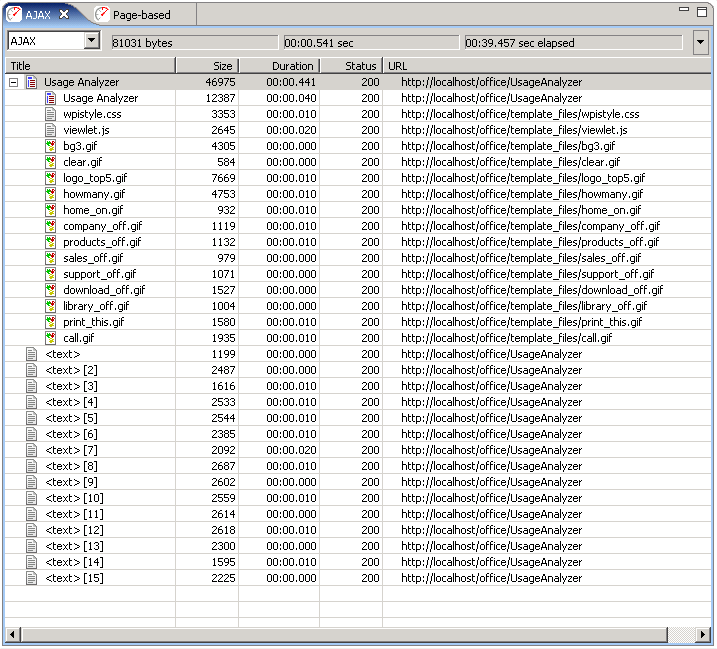
图示2:AJAX模式需要的带宽
怎么做到的 为了达到节约带宽,我们对程序做了少量的修改 应用模式开关 首先我们增加了一个应用模式开关。用网页程序描述符中用到了一个关联参数来使程序能询问到是使用AJAX还是网页刷新模式。注意并不是对所有程序都必需的。 HTML表单组件变化 下面我们编辑HTML代码的表单(form)组件来改变表单提交机制。例如,下面是编辑前后下拉菜单(select)组件的开始标签的代码:
The SELECT element will now call a javascript function (see below) instead of using the browser to submit the form. 修改后下拉菜单组件将调用javascript函数(看下面)来代替通过浏览器提交表单。 HTML 代码中添加SPAN 标签包含住 FORM 标签 为了标记HTML页面中需要用服务器返回的内容动态更新的部分,我们以将以javascript函数中标记参数来命名SPAN标签。 Javascript函数 接下来我们写一段代码或者选取javjavascript函数来完成AJAX模式表单提交和页面刷新。 submitForm()
注意doPost()方法中的第三个参数:'processResult'。这是一个回复响应的“方法”。当异步方法完成后,这个方法将会调用结果返回。 processResult()方法(下面会提到)的任务是用提交的内容来更新文档。注意getElementById() 方法中的'content_area'参数同加入HTML的SPAN标签中的ID参数是一样的。 processResult()
将发送的内容提交到服务器的工作相对来说比较简单。创建一个浏览器request对象,提交内容并创建一个函数来响应处理服务器返回的内容。这段代码是从网上搜取的,页可以很容易的在AJAX的文章和框架结构中找到。 doPost()
表单项转换方法将表单中的各项内容串连编码成一定的格式提交。同样的,这些代码可以从相关的资源和互联网上得到。 convertFormDataToPostContent()
结论 在每页中都存在特定部分重复的程序中,用AJAX类方法只更新网页中相关的部分能够很好的节省带宽。通过不到100行的javascript代码我们将网页程序转换成采用AJAX的更新方法,大大的降低了(>60%)实例程序所需要的带宽利用率。 未来的方向 测试更多的用我们在这里提到的AJAX方法来实现的现实应用程序会很有意思。如果你有这样的程序,请和我们联系。 对服务器CPU资源的影响将会是有趣的研究。不过,我们的页面中没有需要数据库查询或其他进程处理工作,所以这个参考程序不一定是做此类测试的最好选择。 [此贴子已经被作者于2006-4-27 14:34:19编辑过] |
介绍
作为一个做网页性能测试的公司,我们一直关注新的开发技术在提高网页程序性能方面的影响。我们有不少用户遇到仅仅是因为他们网页的大小而影响其性能的问题。简单说——页面太大了不能在有限的带宽条件下达到理想的性能。很多情况下,在不同网页间包含的基本要素是相同的。例如,页头、页尾、导航条都很少变化,在一些程序中甚至根本没有变化。这点启发我们,如果程序只更新页面中需要改变的部分,将可以节省可观的带宽。
目标
为了验证这个理论,我们决定看看是否能让程序节约至少50%的带宽。我们选择了一个相当简单的内部数据分析程序。程序由典型的网页版面构成:中间是变化的内容部分。页头、页尾和导航条部分都没有任何变化。我们编辑了程序以便可以通过传统的页面刷新方式和AJAX方式来访问它。接下来我们用测试工具(网页性能分析器)记录分析了两种不同方式网页的带宽利用情况。
结果
实验的第一个成果是有一点让我们惊讶。谈到AJAX体系结构,我们本以为选择一个合适的AJAX结构应用在我们的程序中会比较费事。在用一些流行的网页架构做了一些简单的实验并考虑到javascript函数的危险性后,我们决定采用选取的一些简单的javascrip函数来达到我们的目标。我们能够从网上种类繁多的 Javascript/AJAX使用指南中得到我们需要的代码段,通过不超过100行javascript代码,我们把程序修改成利用AJAX的方式。不需要任何框架结构。
| scenario/mode |
first-page size |
typical page size |
total bandwidth |
|---|---|---|---|
| Page-refresh |
44k |
10k |
210k |
| AJAX |
47k |
2.5k |
81k |
总带宽节约>61%
节约的带宽从何而来
下面是我们从测试工具(网页性能分析器)上抓下的截图,显示了传统和AJAX两个不同版本的页面传输数据大小。从下图可以看到URLs(链接)和大小,AJAX模式程序确实让首页变得更大。在我们的测试中,大约大了3K。这并不奇怪,因为这一页包含了附加的javascript程序来驱动AJAX模式。如果选用AJAX框架结构,估计还会大不少。
不过最值得注意的是典型页面的大小从平均10K左右下降到了平均2.5K左右——下降了75%
图示1:传统网页刷新模式需要的带宽

(点击可放大)
图示2:AJAX模式需要的带宽

(点击可放大)
 真的是很不错
真的是很不错