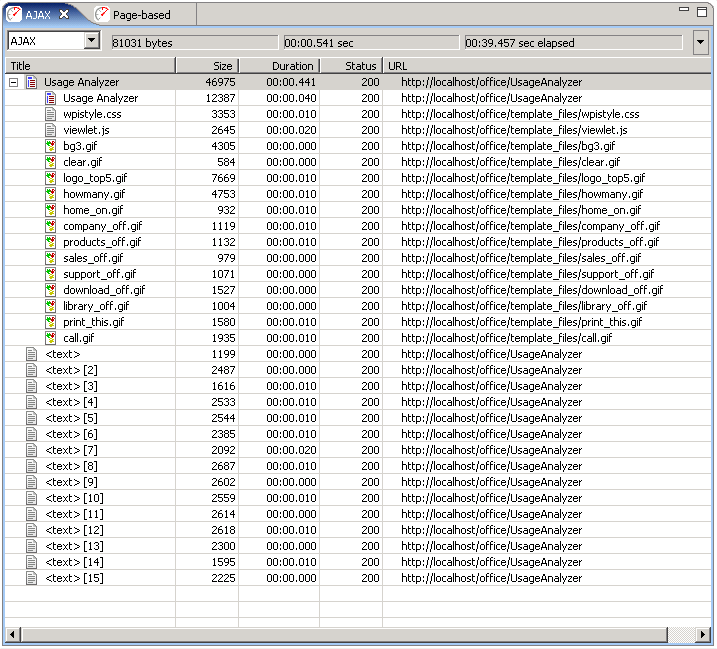
图示2:AJAX模式需要的带宽

(点击可放大)
怎么做到的
为了达到节约带宽,我们对程序做了少量的修改
应用模式开关
首先我们增加了一个应用模式开关。用网页程序描述符中用到了一个关联参数来使程序能询问到是使用AJAX还是网页刷新模式。注意并不是对所有程序都必需的。
HTML表单组件变化
下面我们编辑HTML代码的表单(form)组件来改变表单提交机制。例如,下面是编辑前后下拉菜单(select)组件的开始标签的代码:
<SELECT name="type" onChange="window.document.theform.submit()"> <SELECT name="type" onChange="submitForm()">
|
The SELECT element will now call a javascript function (see below) instead of using the browser to submit the form.
修改后下拉菜单组件将调用javascript函数(看下面)来代替通过浏览器提交表单。
HTML 代码中添加SPAN 标签包含住 FORM 标签
为了标记HTML页面中需要用服务器返回的内容动态更新的部分,我们以将以javascript函数中标记参数来命名SPAN标签。
Javascript函数
接下来我们写一段代码或者选取javjavascript函数来完成AJAX模式表单提交和页面刷新。
1. 新建一个包含提交内容的字符串。
2. 提交内容到特定的URL,完成后调用回复响应方法。
submitForm()
function submitForm()
{
var content = convertFormDataToPostContent(window.document.theform);
doPost('/office/UsageAnalyzer', content, 'processResult');
}
|
注意doPost()方法中的第三个参数:'processResult'。这是一个回复响应的“方法”。当异步方法完成后,这个方法将会调用结果返回。
processResult()方法(下面会提到)的任务是用提交的内容来更新文档。注意getElementById() 方法中的'content_area'参数同加入HTML的SPAN标签中的ID参数是一样的。
processResult()
function processResult(result)
{
document.getElementById('content_area').innerHTML = result;
}
|
将发送的内容提交到服务器的工作相对来说比较简单。创建一个浏览器request对象,提交内容并创建一个函数来响应处理服务器返回的内容。这段代码是从网上搜取的,页可以很容易的在AJAX的文章和框架结构中找到。
doPost()
function doPost(url, content, callback_name)
{
var async_request = false;
// Mozilla/Safari
if (window.XMLHttpRequest)
{
async_request = new XMLHttpRequest();
async_request.overrideMimeType('text/xml');
}
// IE
else if (window.ActiveXObject)
{
async_request = new ActiveXObject("Microsoft.XMLHTTP");
}
async_request.open('POST', url, true);
async_request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
async_request.onreadystatechange = function()
{
if (async_request.readyState == 4)
{
response_content = async_request.responseText;
eval(callback_name + '(response_content);');
}
}
async_request.send(content);
}
|
表单项转换方法将表单中的各项内容串连编码成一定的格式提交。同样的,这些代码可以从相关的资源和互联网上得到。
convertFormDataToPostContent()
function convertFormDataToPostContent(form_name)
{
var content_to_submit = '';
var form_element;
var last_element_name = '';
for (i = 0; i < form_name.elements.length; i++)
{
form_element = form_name.elements[i];
switch (form_element.type)
{
// Text fields, hidden form elements
case 'text':
case 'hidden':
case 'password':
case 'textarea':
case 'select-one':
content_to_submit += form_element.name + '='
+ escape(form_element.value) + '&'
break;
// Radio buttons
case 'radio':
if (form_element.checked)
{
content_to_submit += form_element.name + '='
+ escape(form_element.value) + '&'
}
break;
// Checkboxes
case 'checkbox':
if (form_element.checked)
{
// Continuing multiple, same-name checkboxes
if (form_element.name == last_element_name)
{
// Strip of end ampersand if there is one
if (content_to_submit.lastIndexOf('&') ==
content_to_submit.length - 1)
{
content_to_submit = content_to_submit.substr(
0, content_to_submit.length - 1);
}
// Append value as comma-delimited string
content_to_submit += ',' + escape(form_element.value);
}
else
{
content_to_submit += form_element.name + '='
+ escape(form_element.value);
}
content_to_submit += '&';
last_element_name = form_element.name;
}
break;
}
}
// Remove trailing separator
content_to_submit = content_to_submit.substr(0, content_to_submit.length - 1);
return content_to_submit;
} |
结论
在每页中都存在特定部分重复的程序中,用AJAX类方法只更新网页中相关的部分能够很好的节省带宽。通过不到100行的javascript代码我们将网页程序转换成采用AJAX的更新方法,大大的降低了(>60%)实例程序所需要的带宽利用率。
未来的方向
测试更多的用我们在这里提到的AJAX方法来实现的现实应用程序会很有意思。如果你有这样的程序,请和我们联系。
对服务器CPU资源的影响将会是有趣的研究。不过,我们的页面中没有需要数据库查询或其他进程处理工作,所以这个参考程序不一定是做此类测试的最好选择。
[此贴子已经被作者于2006-4-27 14:34:19编辑过]
















 真的是很不错
真的是很不错